سئو عکس و ویدئوهای موجود در مقالات و یا صفحات سایت، بخشهای فراموش شدهایی از سئو محتوا هستند؛ بخش های مهمی که وجه تمایز سایتهای پرقدرت و ضعیف هستند. در این مقاله قصد داریم به طور کامل با سئو تصاویر و نحوه انجام آن آشنا شویم.
اهمیت سئو تصاویر
آیا لازم است علاوه بر زمانی که برای تولید و نگارش محتوا میگذاریم زمانی را برای سئو عکس صرف کنیم؟ این زمان چقدر میتواند در سئو و بهبود جایگاه در نتایج گوگل موثر باشد؟
جواب این موضوع را میتوان از جنبه های مختلفی بررسی کرد که نهایتا به بهبود تجربه کاربری، افزایش زمان ماندگاری کاربر و کاهش نرخ پرش می انجامد.
ماهیت و موضوع تصویر
دلیل استفاده از عکس و تصویر در صفحه، انتقال ارزش و مفهوم به کاربر است. تصاویر درج شده باید بخشی از مفهوم صفحه را به نحوی جذابتر ارائه دهد تا درک صحیحتری از موضوع به کاربر منتقل شود.
اما آیا گوگل میتواند موضوع تصویر را درک کند؟
اگر به بخش گوگل ایمیج (Google Image) سر بزنید و تصویر را به آن ارائه دهید میتوانید مشاهده کنید که به سرعت آنالیز شده و تصاویر مشابه آن به شما پیشنهاد میشود. آنالیز تصاویر توسط گوگل بسیار دقیق است؛ علاوه بر موضوع تصویر، رنگها، متن موجود در تصویر، لوگو و برند توسط گوگل قابل تشخیص است.

ماهیت و موضوع تصویر، تاثیرگذار بر ماهیت و موضوع صفحه است!
بسیاری از افراد معتقداند که متن فارسی توسط ربات گوگل قابل تشخیص نیست اما در تستهایی که ما در پروژههای سئو انجام دادهایم، نشان دهنده این است که اگر متن یونیکی را بر روی تصویر قرار دهیم پس از مدتی با جستجوی آن در گوگل، می توانیم به تصویر درج شده در سایت برسیم.
متن جایگزین تصاویر
ابتدایی ترین اقدامی که باید برای تصاویر موجود در وبسایت خود انجام دهید این است که برای هر کدام یک متن جایگزین یا Alt Attribute قرار دهید. این متن باید بیانگر ماهیت و محتوای تصویر بکاربرده شده باشند.
فلسفه این ویژگی تصاویر این است که در صورت عدم لود عکس مورد نظر، متن جایگزین آن به کاربر نشان داده شود. اما تاثیر دیگر آن کمک به درک تصاویر توسط ربات گوگل است.
» توجه داشته باشید که ربات گوگل تنها به متن جایگزین توجه نکرده و میتوانند عکس مورد نظر را آنالیز و درک کنند. «
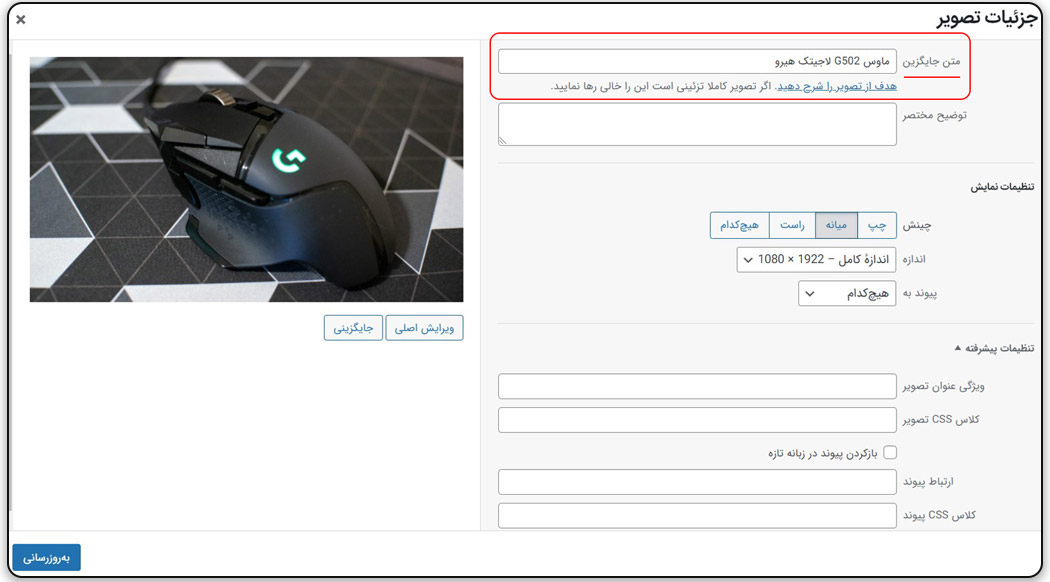
متن جایگزین تصویر در وردپرس
برای افرادی که دارای وبسایت وردپرس هستند نحوه قرار گیری متن تصویر بسیار آسان است. تنها کافیست پس از بارگذاری تصویر در کادر “متن جایگزین” عبارت مورد نظر، درج شود. در تصویر زیر میتوانید این کادر را مشاهده کنید.

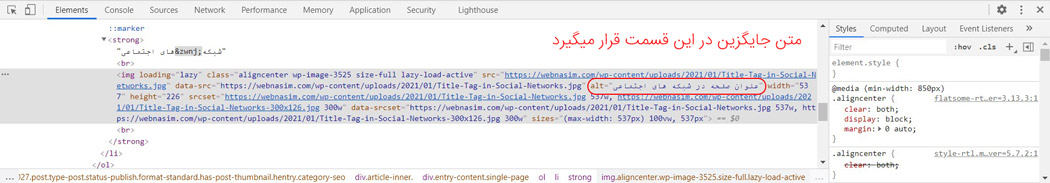
چگونه متن جایگزین تصاویر را شناسایی کنیم؟
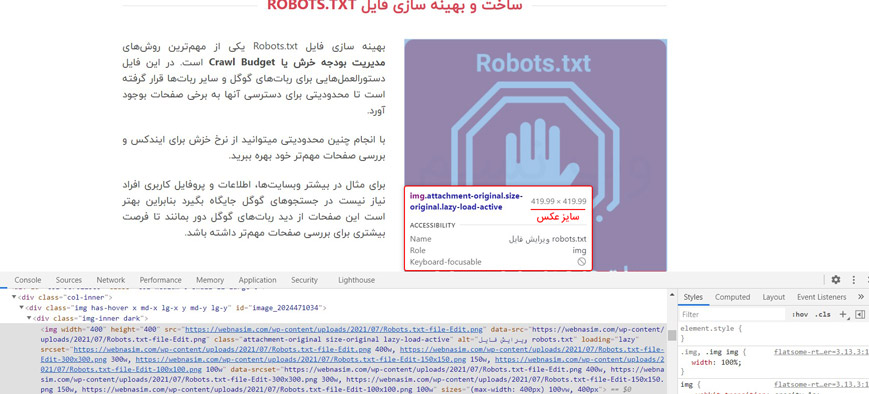
در صورتی که قصد آنالیز سایتهای دیگر را دارید میتوانید از بخش inspect مرورگرها که با راست کلیک و انتخاب گزینه آخر (در مرورگر کروم) و یا فشردن کلیدهای Ctrl + Shift + I باز میشود، در بخش ویژگی Alt متن جایگزین قرارگرفته را شناسایی کنید. به تصویر زیر دقت کنید:

فشرده سازی تصاویر
اکنون که متن جایگزین تصویر را به خوبی درک کردید، لازم است با فشرده سازی آنها و کاهش حجم تصاویر بدون افت کیفیت آشنا شوید. اگر این جمله را به تازگی شنیدهاید احتمالا برای شما سوال شده که چطور ممکن است بدون افت کیفیت، حجم عکس را کم کرد.
قبل از اینکه به سراغ معرفی و چگونگی انجام این کار برویم، لازم است بدانید این کار چطور میتواند در بهبود جایگاه وبسایت شما تاثیرگذار باشد. با فشرده سازی تصاویر سرعت بارگذاری آن در صفحه بیشتر شده که این موضوع به طور مستقیم در بهبود تجربه کاربری تاثیرگذار است. با لود سریعتر صفحه، به طور مستقیم میتوانید نرخ پرش یا بانس ریت را کاهش دهید!
بانس ریت که به معنای خروج سریع کاربران از سایت است، توسط الگوریتم های گوگل رصد میشود و در طولانی مدت میتوانند در رتبه سایت در نتایج گوگل تاثیرگذار باشد.
علاوه بر بهبود تجربه کاربری، منابع سرور و هاست شما نیز بیهوده هدر نخواهد رفت.
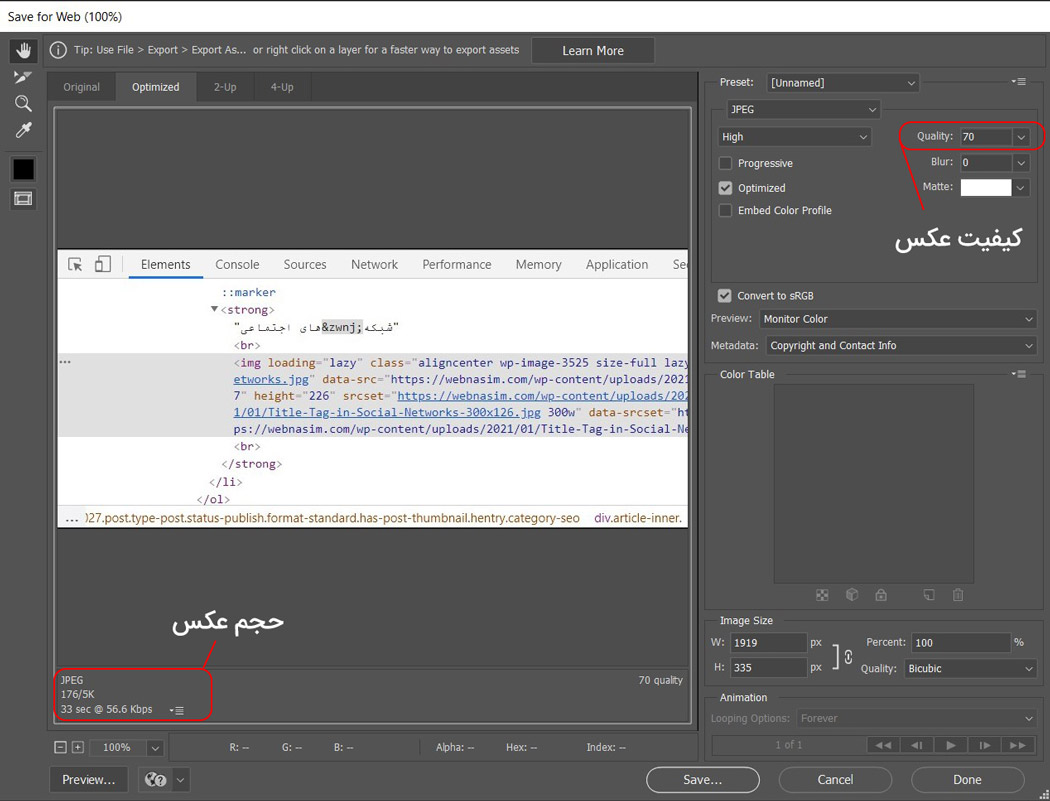
فشرده کردن حجم عکس در فتوشاپ
برنامه فتوشاپ بی شک برترین ابزار برای این کار است که میتوانید با کمک آن به طور تخصصی تصاویر را فشرده و سپس در وبسایت خود بارگذاری کنید.
پس از اماده سازی تصویر در فتوشاپ از طریق مسیر زیر تصاویر بهینه شده را خروجی بگیرید:
File › Export › Save For Web (Lagacy)

پس از ورود به این بخش تنها لازم است از بخش Quality کیفیت تصویر را تغییر دهید و تا جایی که روی محتوای تصویر تاثیرگذار نباشد و کیفیت آن را تحت تاثیر قرار ندهد، آن را کم کنید. ما معمولا این عدد را بین 45 تا 70 قرار میدهیم.
فشرده سازی عکس در Optimizilla
optimizilla یک ابزار آنلاین برای فشرده سازی تصویر است که میتواند به میزان قابل توجهی بدون افت کیفیت، حجم تصاویر را کاهش دهد. این ابزار برای فرمت های JPEG و PNG فشرده سازی را انجام میدهد.
برای استفاده از این ابزار به آدرس زیر وارد شوید:
imagecompressor.com
توجه به سایز عکس
بهینه سازی عکس ها تنها به فشرده کردن آنها ختم نمیشود، شما باید سایز تصویر را هم مد نظر قرار دهید. برای مثال اگر تصویری قرار است در سایز 500×500 پیکسل در وبسایت شما نمایش داده شود اما تصویر آپلود شده در هاست، سایز بیشتری (برای مثال 2000×2000 پیکسل) داشته باشد، حجم تصویر به طرز عجیبی متفاوت خواهد بود.
چگونه بفهمیم چه سایزی را انتخاب کنیم؟
با کمک ابزار inspect در مرورگر خود، عکس مورد نظر را انتخاب کنید. سپس طبق تصویر زیر میتوانید سایز قابل نمایش آن را مشاهده کنید. به کمک ابزار Select یا فشردن کلیدهای Ctrl + Shift + C میتوانید عکس مورد نظر را انتخاب کنید.

چگونه سایز تصاویر را تغییر دهیم؟
بهترین کار این است که زمان خروجی در برنامه فتوشاپ، سایز مورد نظر را انتخاب کنید اما اگر زمان کافی برای اینکار ندارید میتوانید از ابزار Paint ویندوز استفاده کنید. تنها کافیست روی تصویر مورد نظر خود راست کلیک کرده و گزینه Open With را کلیک و سپس از بین گزینه ها، Paint را انتخاب کنید.
پس از ورود به برنامه، تنها لازم است از نوار ابزار بالا، گزینه Resize را انتخاب و در بخش Pixel، سایز مورد نظر خود را وارد کرده و آن را ذخیره کنید.
ویژگی تایتل یا عنوان عکس
یکی از ویژگی های تصاویر سایت، عنوان آنهاست که تاثیری در کسب جایگاه در صفحه تصاویر گوگل ندارد اما در مواقعی خاص میتوانند با بهبود تجربه کاربری، روی زمان ماندگاری و رضایت کاربر از وبسایت موثر باشد.
عنوان تصاویر با قرار گرفتن موس روی آنها یا اصطلاحا هاور (Hover) خود را نشان میدهند. انتخاب عنوان درست برای المان ها و یا تصاویر گرافیکی که قابل کلیک هستند، میتوانند به بهبود تجربه کاربری کمک کنند.عنوان تصاویر سایتها را میتوانید با ابزار inspect مرورگر خود مشاهده کنید. این ویژگی با نام title در ویژگی های تصویر قرار دارد.

فرمت تصاویر
تا اکنون با روشهای مختلف سئو عکس در سایت آشنا شدیم؛ اکنون قصد داریم فرمتهای تصاویر را در سایت بشناسیم تا به درستی فرمت بهینهای از آن را در وبسایت بارگذاری کنیم.
انواعی از فرمت های تصویر همچون jpeg، png، svg و سایر فرمت ها وجود دارند که هر کدام ویژگیهایی دارند. به طور کلی میتوان این تصاویر را به دو دسته پیکسلی یا برداری تقسیم بندی کرد.
ساختار پیکسلی (تصاویر تهیه شده در فتوشاپ) با زوم کردن تار شده و کیفیت خود را از دست میدهد در حالی که در ساختارهای برداری (تصاویر تهیه شده در ایلستریتور) با زوم کردن کیفیت تصویر کم نخواهد شد. هر کدام از این ابزارها در جای خود کاربردی هستند.
برای مثال در طراحی یک المان گرافیکی در سایت که ممکن است ابعاد متفاوتی به خود بگیرد (مانند برخی آیکون ها) تصاویر با خاصیت برداری، کاربردی تر است. اما در حالت کلی از فرمت های پیکسلی مانند PNG و JPEG بیشتر در وبسایت استفاده میشود.
دسته بندی دیگری برای این تصاویر وجود دارد که بر اساس داشتن و یا نداشتن پس زمینه تقسیم بندی می شوند. برای مثال فرمت PNG فاقد بک گراند و فرمت JPEG دارای بک گراند است.
از چه فرمت عکس در سایت استفاده کنیم؟
در طراحی های خود در فتوشاپ یا ابزارهای دیگر دقت کنید که تنها با تغییر فرمت میتوانید حجم تصاویر را تا حد زیادی دستخوش تغییر کنید. برای مثال تصاویری که از رنگ های محدودی استفاده کرده است را باید با فرمت PNG اما تصاویر واقعی تر که دارای تنوع رنگ به مراتب بیشتری است را باید با فرمت JPEG ذخیره و در وبسایت خود استفاده کنید.