سئو تکنیکال چیست؟
رعایت استانداردها و اصول سئو در طراحی سایت که باید رعایت شوند، تا رفتار و عملکرد رباتهای گوگل مدیریت شود و درک ماهیت و موضوعیت سایت را برای آنها راحتتر کنند. از آنجایی که این اصول سئو اغلب در زیرساخت فنی سایت انجام میشود و با محتوا ارتباط چندانی (نه همیشه) ندارد، به آن سئو تکنیکال یا فنی گفته میشود.
سئو تکنیکال، کمک به ربات های گوگل برای درک بهتر ماهیت و موضوع صفحات است.
چک لیست سئو تکنیکال
اکنون که با مفهوم اولیه سئو تکنیکال آشنا شدهاید لازم است مهمترین اقدامات آن را با هم مرور کنیم. همچنین میتوانید از این اقدامات به عنوان چک لیست، برای بررسی سئو فنی سایت خود استفاده کنید.
- استراتژی آدرس دهی صفحات
- استفاده درست از کدهای HTML
- ساخت و ویرایش فایل Robots.txt
- ساخت و ویرایش نقشه سایت
- بهبود سرعت سایت
- استفاده درست از استانداردهای نشانه گذاری Structured data
- بهبود تجربه کاربری (UX)
- بررسی آدرسهای 404 نحوه کار با انواع ریدایرکت
چرا سئو تکنیکال اهمیت دارد؟
در صورتی که وبسایتی با محتوای بی نظیر داشته باشید اما از زیرساخت فنی مناسب برخوردار نباشید، هیچ زمانی جایگاه مناسبی را دریافت نخواهید کرد!
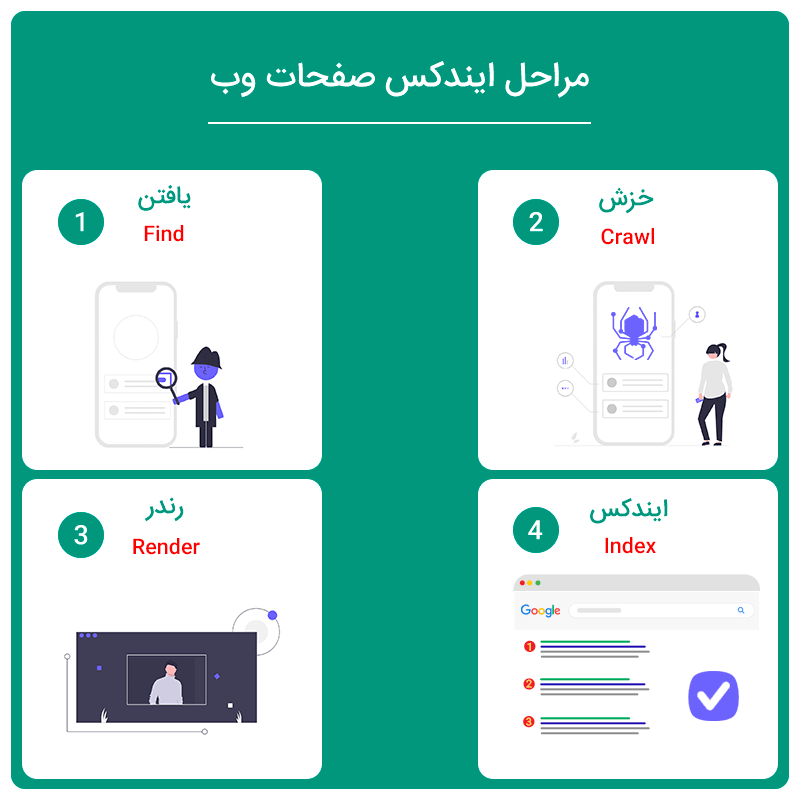
در ابتداییترین درجه، رباتهای گوگل و سایر موتورهای جستجو لازم است محتوای شما را پیدا کنند، آن را خزش و رندر سپس ارزش گذاری نمایند. پس از این مراحل صفحه وبسایت شما ایندکس خواهد شد. در هر یک از این مراحل دچار مشکل شده باشید، وزنه سنگینی به پای سایتتان بسته شده که مانع پرواز آن میشود.
ساخت و بهینه سازی فایل ROBOTS.TXT

بهینه سازی فایل Robots.txt یکی از مهمترین روشهای مدیریت بودجه خرش یا Crawl Budget است. در این فایل دستورالعملهایی برای رباتهای گوگل و سایر رباتها قرار گرفته است تا محدودیتی برای دسترسی آنها به برخی صفحات بوجود آورد.
با انجام چنین محدودیتی میتوانید از نرخ خزش برای ایندکس و بررسی صفحات مهمتر خود بهره ببرید.
برای مثال در بیشتر وبسایتها، اطلاعات و پروفایل کاربری افراد نیاز نیست در جستجوهای گوگل جایگاه بگیرد بنابراین بهتر است این صفحات از دید رباتهای گوگل دور بمانند تا فرصت بیشتری برای بررسی صفحات مهمتر داشته باشد.
دقت داشته باشید که این فایل حتما باید در دایرکتوری اصلی وبسایت قرار بگیرد و نه ساب فولدر تا با یک عمق، در دسترس باشد. به مثال زیر دقت کنید:
https://webnasim.com/robots.txt
برای درک بهتر در مورد این فایل پیشنهاد میکنیم مقاله فایل Robots.txt را در وب نسیم بخوانید!
با قرار دادن تابلو ورود ممنوع برای صفحات بی اهمیت، از بودجه خزش بیشترین استفاده را ببرید.
ساخت و بهینه سازی نقشه سایت
نقشه سایت (Site Map) که با پسوند XML ساخته میشود همچون فایل Robots.txt، برای بهینه سازی بودجه خزش مورد استفاده قرار میگیرد. در این فایل بیان میکنیم چه صفحاتی، با چه اولویتی کراول شود. در واقع تفاوتی که سایت مپ با فایل ربات دارد این است که در نقشه سایت بیان میکنیم که چه صفحاتی باید در اولویت خزش قرار بگیرند اما در فایل Robots.txt تعیین میکنیم چه صفحاتی توسط ربات ها کراول (خزش) نشوند.
تعداد صفحات یک وبسایت، زیاد و در حال افزایش است از طرف دیگر بودجه خزش آن محدود است. درنتیجه این بودجه بهتر است برای صفحات جدیدتر و مهمتر صرف شود. این موضوع در سئو تکنیکال از اهمیت بسیار بالایی برخوردار است.
استفاده صحیح از تگهای HTML
عناصر در Html علاوه بر نشانه گذاری و نمایش محتویات سایت میتوانند مفهوم و ماهیت آن را هم به رباتهای گوگل بیان کنند.
اصلا مهم نیست زبان برنامه نویسی سایت شما چیست؛ در نهایت چیزی که در مرورگر کاربر مینشیند Html است. تگهایی که در head بکار میروند در صورت استفاده صحیح، میتوانند در درک مفهوم و ماهیت صفحه برای ربات گوگل موثر واقع شوند.
دانستن تگها و ویژگیهای مهم html مانند مطالعه آیین نامه راهنمایی و رانندگی لازم و ضروری است.
بهبود سرعت سایت

برای کاربران بسیار مهم است که پس از کلیک بر روی عنوان صفحه شما در نتایج گوگل، چه مدت طول میکشد تا لود کامل گردد.
طبق مطالعات انجام شده توسط Neilpatel در صورتی که زمان لود صفحه از یک به پنج ثانیه افزایش یابد، نرخپرش یا بانسریت به بیش از ۹۰ درصد افزایش پیدا میکند.
در این که سرعت لود بالاتر بهتر است شکی نیست اما این موشوع تا حد بسیار زیادی به رقبای شما بستگی دارد.
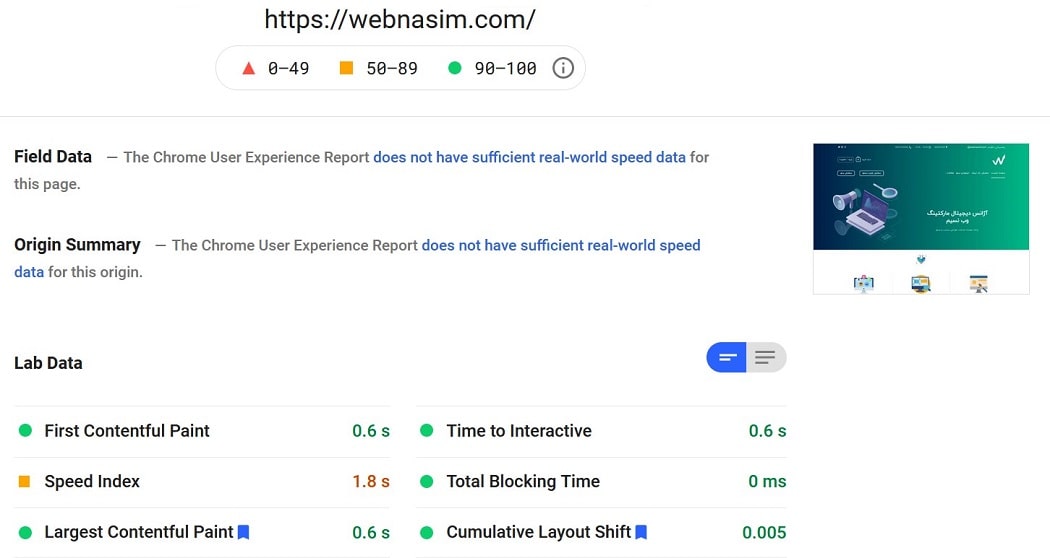
در بررسی سرعت سایت میتوانید از ابزار Page Speed Insights استفاده کنید. این ابزار گوگل، فاکتورهای مهمی چون FCP، LCP و CLS را بررسی میکند.
ابزارهای دیگری همچون GTmetrix وجود دارد که میتواند میزان سرعت و بهینه بودن سایت را بسنجد و مشکلات آن را گزارش دهد اما معیار اصلی برای ما، ابزار گوگل است!
پس از ورود به صفحه تست سرعت سایت گوگل، نواری وجود دارد که میتوانید آدرس صفحهای از سایت را در آن وارد کنید. این کار را علاوه بر صفحه اصلی سعی کنید برای انواع مختلف صفحات همچون دستهبندی، محصول، بلاگ و سایر صفحات انجام دهید.
مفاهیم اولیه سرعت سایت
-
- FCP: اولین محتوایی از صفحه که به کاربر نمایش داده شود و مخفف First Contentful Paint می باشد.
- LCP: نمایش بزرگترین محتوای صفحه یا بزرگترین المان صفحه Largest Contentful Paint
- CLS: میزان تغییرات چیدمان که پس از لود صفحه مشاهده میشود که مخفف عبارت Cumulative Layout Shift است.
کدهای نشانه گذاری یا STRUCTURED DATA
راههای مختلفی برای کمک به درک ربات گوگل از محتوای صفحه وجود دارد که یکی از آنها استفاده از Structured data یا استانداردهای Schema است. این کدها علاوه بر کمک به ربات گوگل برای درک بهتر صفحه، میتوانند نوع نمایش صفحه در نتایج گوگل را تغییر دهد. از آنجایی که این کدها را کاربر مشاهده نمیکند و در زیرساخت سایت قرار میگیرد، آن را در دسته سئو تکنیکال قرار دادهاند.
برای تست این کدهای نشانه گذاری میتوانید از ابزار Rich Result Test استفاده کنید.
صفحات 404
یکی از مهمترین بخشهای سئو تکنیکال، برطرف کردن ارورهای 404 است که مانند وزنه به پای سایت بسته شده و مانع رشد آن خواهد شد. اما این صفحات 404 چگونه بوجود میآیند؟
این ارور بیانگر آن است که صفحه درخواست شده پیدا نشده است. حال ممکن است صفحه مورد نظر از ابتدا وجود نداشته باشد و یا بوجود آمده و پس از مدتی حذف شده است. ممکن است برای شما سوال ایجاد شده باشد که اگر صفحهای را حذف نکنیم چطور امکان ایجاد ارور 404 وجود دارد؟
این موضوع در زمان لینک سازی داخلی و خارجی ممکن میشود؛ به این معنی که اگر شما یا شخصی دیگر به آدرس اشتباهی از صفحه شما لینک بدهد که وجود نداشته باشد، در اینجا یک ارور 404 برای شما ثبت خواهد شد.
بوجود آمدن لینکها و خطاهای 404 موجب هدر رفتن نرخ خزش، بی اعتمادی گوگل و افت رتبه میشود که ضربهای به همه بخش های سایت شما وارد میکند.
اگر صفحهای را از سایت خود حذف کردهاید و محتوای آن به صفحه دیگری منتقل شده است، باید آدرس صفحه قبل را به صفحه جدید ریدایرکت 301 کنید تا به رباتهای گوگل نشان دهید آدرس صفحه قبل، تغییر کرده است.
این امر باعث میشود تمام ارزش و اعتبار صفحه قبل به صفحه جدید منتقل شود. اما اگر صفحه را حذف نمودید و محتوای آن به صفحه دیگری منتقل نشده است یا صفحه مشابهی (از نظر هدف محتوایی) ندارید، پیشنهاد ما ریدایرکت 410 است.
ریدایرکت 410 نشان میدهد که صفحه به صورت دائم از سایت حذف شده است. این کار باعث میشود ربات گوگل به صورت مکرر به آدرس صفحه پاک شده مراجعه نکند در نتیجه تاثیرگذار بر بهینه سازی بودجه خزش است.
ریدایرکت و انتقال کاربر و ربات گوگل
صفحاتی ممکن است در سایت حذف یا جابجا شوند؛ لازم است برای جلوگیری از مشکلاتی همچون ایجاد صفحات ۴۰۴، با مفاهیمی پایه آشنا شوید که میتواند در سئو سایت شما تاثیر بسزایی داشته باشد. ریدایرکتها کاربر و ربات گوگل را از وضعیت صفحه مطلع و در صورت نیاز آنها را به صفحه دیگری منتقل خواهند کرد. انواع ریدایرکت بدین صورت است:
- ریدایرکت ۳۰۲: زمانی که قصد دارید به صورت موقت از آدرس دیگری برای صفحهای خاص استفاده کنید باید از این نوع انتقال بهره ببرید.
- ریدایرکت ۳۰۱: برخلاف ریدایرکت ۳۰۲ که برای انتقال به صورت موقت است، این نوع ریدایرکت به صورت دائمی صورت میگیرد.
- ریدایرکت ۴۱۰: در صورتی که صفحه مورد نظر حذف شده است و در آدرس دیگری هم قصد معرفی محتوای آن را ندارید باید از این نوع ریدایرکت استفاده کنید. با اینکار به ربات گوگل اعلام میکنید که این صفحه به صورت دائمی حذف شده است. البته سعی کنید قبل از حذف صفحات در سایت خود آنها را در ابزار Removals سرچ کنسول حذف کنید.
فعالسازی AMP؛ سبقت سرعت
فناوری AMP یا Accelerated Mobile Pages راهی برای دسترسی سریع تر کاربران به محتوا است. این ویژگی برای وبسایت هایی که سرعت و نرخ تولید محتوای بالایی دارند بسیار حائز اهمیت است. گاها یک محتوا یا خبر پس از گذشت مدت زمان کوتاهی ارزش خود را از دست داده و دیگر خواهانی نخواهد داشت.
سایت های خبری میتوانند مثال مشهودی از این موضوع باشد. در روز ده ها خبر مهم تولید و در سایت قرار میگیرد، حضور در Top Stories و دیده شدن آن بسیار مهم است.
اما گاها با وجود کدنویسی اختصاصی و پیاده سازی AMP و طراحی خوب برای موبایل، باز هم حضوری در نتایج Top Stories ندارند. این میتواند سوال بسیاری از وبسایت های مشابه باشد. چرا که با تایید نسخه AMP توسط ابزارهای گوگل انتظار بر این میرود که در این موقعیت ها حضوری تاثیرگذار و مشهود داشته باشند.
اما نکته اینجاست که علاوه بر رعایت ساختارهای AMP لازم است فاکتورهایی نظیر سایز لوگو و فضای درج آن را رعایت کنید. ابزار تست AMP کدها و ساختارها را بررسی میکند اما توانایی سنجش محتوا را ندارد. در اینجا لازم است استانداردهای دیگری را رعایت کنید تا در این نتایج حضور داشته باشید.
تگ کنونیکال؛ راه نجات از باتلاق صفحات
این تگ برای جلوگیری از ایندکس صفحاتی با محتوای مشابه ولی آدرس های متفاوت است. ما با قرار دادن تگ کنونیکال در صفحه، آدرس نسخه اصلی این محتوا را در اختیار گوگل قرار میدهیم و پیشنهاد میدهیم که به جای صفحات مشابه، این صفحه را ایندکس و به کاربران نشان دهد.
مبحث استفاده از تگ کنونیکال، بخش بسیار پیچیده سئو تکنیکال است و نیازمند دانش و تجربه زیادی است. اما به طرز چشمگیری از اهمیت بالایی برخوردار است چرا که در بعضی از کسب و کارها میتواند عدم استفاده یا نابجای این تگ موجب شکست کسب و کار شود.
سایت های فروشگاهی با فیلتر متنوع محصولات میتواند یکی از جاهایی باشد که مدیریت تگ کنونیکال در آنها به شدت جائز اهمیت است. با فیلتر محصولات صفحاتی جدید تولید می شود که بعضا عبارت مناسبی را هدف نگرفته و صرفا محتوای تکراری را به نوعی دیگر نشان میدهد. یا ممکن است فیلتر دیگری وجود داشته باشد که خود پتانسل جایگاه گرفتن در نتایج گوگل را داشته باشد. در اینجا مدیریت صحیح تگ کنونیکال میتواند شما را ماه ها به هدفتان نزدیک تر کند.