سئو ویدئو چیست؟ یکی از آشناترین راهکارها برای بهبود جایگاه صفحات سایت در گوگل، قرار دادن ویدئو در صفحه مورد نظر است. احتمالا تا به حال حداقل یکبار این موضوع را شنیدهاید که قرار دادن ویدئو در صفحه میتواند در سئو و بهینه سازی سایت کمک کند اما این موضوع چگونه انجام میشود؟ در این محتوا قصد داریم تا آموزش ویدئو را به صورت صفر تا صد درک کنیم و اصول بهینه سازی ویدئو را بررسی کنیم.
سیگنال های درک موضوع ویدئو توسط گوگل
قبل از هر چیز باید این را بدایند که گوگل چگونه موضوع و مفهوم یک ویدئو را درک میکند؛ با دانستن این موارد میتوانید راهکارهایی برای کمک به درک بهتر رباتهای گوگل از محتوای ویدئو تدوین کنید. در ادامه مواردی را نام میبریم که تاثیرگذار هستند بر سئو ویدئو مورد نظر شما و کسب جایگاه بهتر در صفحه نتایج گوگل!
نکته: قبل از هرچیز برای سئو ویدئو در سایت، از دسترسی گوگل به فایل ویدئو (محل ذخیره ویدئو در هاست یا سرور) مطمئن شوید.
متن قرار گرفته در صفحه
مهمترین ابزار گوگل برای درک صفحات وب، متن موجود در آنهاست! در صفحاتی که ویدئو در آنها قرار گرفته است، متن قرار گرفته پیرامون ویدئو، عنوان صفحه (Title Tag)، متا تگ توضیحات (Description) تگهای هدینگ (H1-H6) به خصوص آنهایی که به ویدئو نزدیکتر هستند، میتوانند بر مفهموم ویدئو تاثیرگذار باشند.
لینکهای دریافتی (Referral Links)
این که شما از چه صفحهای و با چه کلمهای به صفحه دیگری که در آن ویدئو قرار دارد و یا لینک دادن به فایل ویدئو، میتواند در درک گوگل از محتوای ویدئو تاثیرگذار باشد. سعی کنید در لینک سازی داخلی بیشترین ارتباط موضوعی بین صفحات رعایت شود.
کدهای اسکیما (structured data)
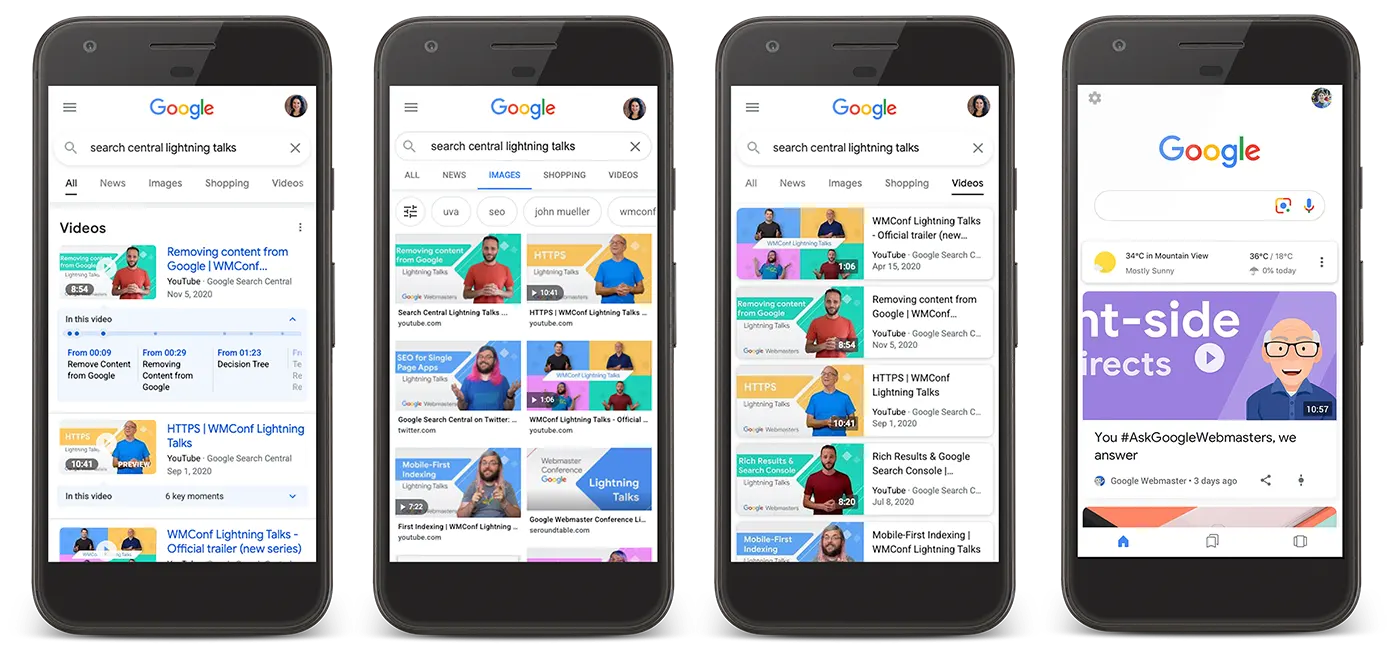
کدهای قراردادی تحت عنوان اسکیما وجود دارند که میتوانید از آنها برای معرفی محتوای صفحات به گوگل استفاده کنید. به عنوان مثال میتوانید وجود ویدئو در صفحه را به همراه عنوان، توضیحات، طول محتوا و … در قالب این کدها به گوگل معرفی کنید. این موضوع میتواند شانس شما را برای حضور در تب ویدئوهای صفحه نتایج گوگل بالا ببرد!
فایل ویدئو
علاوه بر موارد نام برده شده که هیچ کدام به خود محتوای ویدئو ارتباطی نداشتند، جالب است بدانید رباتهای گوگل توانایی این را دارند که محتوای ویدئو را بررسی و درک کنند. همانطور که میتوانند کلمات و تصاویر موجود در صفحات را تحلیل کنند!
استاندارد قرارگیری ویدئو در صفحات وب
برای اینکه فیلم مورد نظر شما در یک صفحه قرار گیرد و گوگل بتواند آن را بررسی و درک کند لازم است طبق استانداردهای کد نویسی این موضوع انجام شود.فایل ویدئو قرار داده شده باید با تگهای Video، Embed، iframe، Object درج شوند. در ادامه میتوانید نمونه کد استاندارد استراکچر دیتا یا اسکیما مربوط به ویدئو را مشاهده کنید. اما دقت بفرمایید که از تمام بخشهای کد زیر، name ،description، thumbnailUrl و uploadDate اجباری است و سایر موارد به صورت اختیاری و پیشنهاد شده هستند.
کد اسکیما ویدئو
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US,NL"
}
</script>
نمونه کدهای نشانه گذاری ویدئو برای بهینه سازی بهتر آن در سایت قرار گرفته است که منبع اصلی آن طبق آموزش های گوگل، در آدرس زیر وجود دارد:
سوالات متداول:
ویدئوها را باید با چه فرمتی در سایت آپلود کنیم؟
اکنون بسیاری از فرمت های رایج ویدئو توسط گوگل قابل بررسی و درک است. لیست فرمت های ویدئویی پشتیبانی شده توسط گوگل عبارتند از: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV, XAP.
کد اسکیما یا استراکچر دیتاها را چگونه در سایت قرار دهیم؟
این کدها را میتوانید در بلاک html صفحه ساز خود (المنتور، ویژوال کامپوژر، مداد زرد و …) قرار دهید. یا توسط افزونههای ساخت این کدها مانند schema pro، در سایت قرار دهید.
آیا کدهای schema ویدئو باید حتما در بخش Head سایت قرار بگیرد؟
خیر! میتوانید این کدها را به صورت دستی در بخش Body هم قرار دهید و قرار دادن آن حتی ابتدا یا انتهای صفحه هم اهمیتی ندارد.